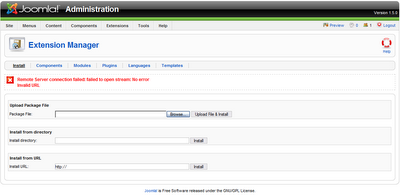
The new unified extensions installer

Very nice new extension installer: no matter if you want to install
a component, module, plugin (mambot), template or language,
all you need is this one installer!
Very good styling of error messages too, as showcased here.
And, you have quick links to check on all installed extensions, from
where you can then uninstall any unneeded ones.
Labels: 1.5, administrator, component, extensions, installer, module, plugin, templates


 Add site to your feeds.
Add site to your feeds.