New Menu Item: Article

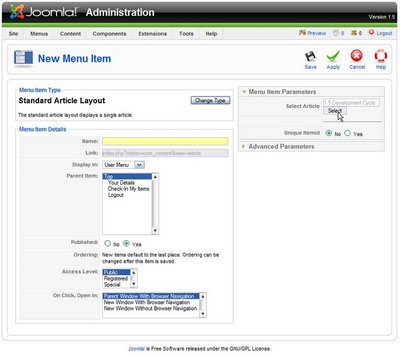
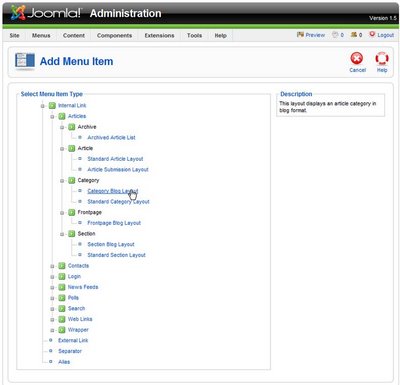
Select the "Standard Article Layout (single article)" type to get to the details screen above. You'll notice in the Parameters where the mousepointer is, the "Select" button. Click this, and you get the modal pop-up below here:

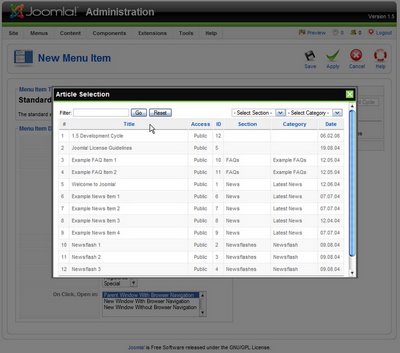
From the articles listing, filter by section or category to make finding the one you're looking for easy, just click the title and you've got it!
Simple as can be.



 Add site to your feeds.
Add site to your feeds.