Enhanced Banner Management with Tags and Metas




1.5 includes a cool new feature which allows you to target your banner ads to your articles contents!! Easy as 1,2,3,..4!
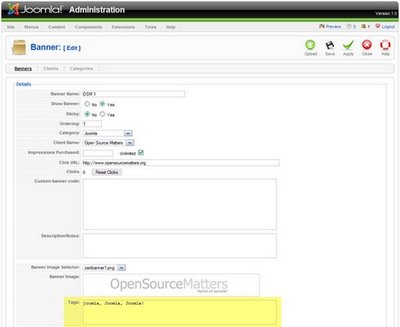
1. Open your various banners and ad tags (words) at the bottom to the new Tags input field..
2. Edit some content items (articles), ad one or more of the SAME words you used in the banner tags to the meta keywords input.
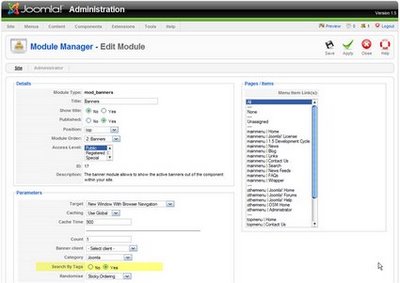
3. Go to Extensions / Module Manager, and edit the Banners module: set the new "Search by tags" selector to yes, (make sure the module position is using a position provided for by the template you're using!), and save.
4. Test various pages using different metas to check if they match with the banner tags you set, enjoy!
Well done, dev' team! Bring out the beta!! ;)

 Add site to your feeds.
Add site to your feeds.