Enhanced Banner Management with Tags and Metas




1.5 includes a cool new feature which allows you to target your banner ads to your articles contents!! Easy as 1,2,3,..4!
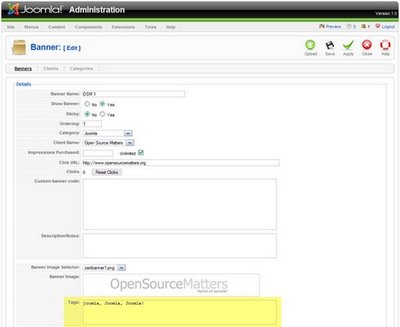
1. Open your various banners and ad tags (words) at the bottom to the new Tags input field..
2. Edit some content items (articles), ad one or more of the SAME words you used in the banner tags to the meta keywords input.
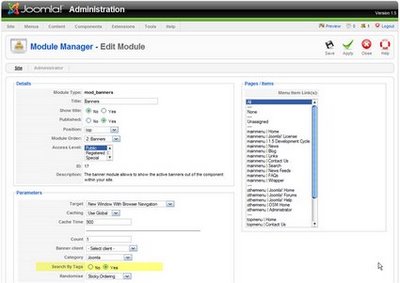
3. Go to Extensions / Module Manager, and edit the Banners module: set the new "Search by tags" selector to yes, (make sure the module position is using a position provided for by the template you're using!), and save.
4. Test various pages using different metas to check if they match with the banner tags you set, enjoy!
Well done, dev' team! Bring out the beta!! ;)

 Add site to your feeds.
Add site to your feeds.
7 Comments:
Excellent !!!
Does 1.5 offer to customize the template itself based on different categories? Lets say if we have xyz show different header of the template itself while another one show differently. Right now it seems joomla is using all the same template alotgether. Its kinda boring :) Let me know jed@deafnation.com.
Thanks! Jed
Jed,
even in 1.0 already you can assign templates to menu items?!
Just link to tha cat, then assign a new a template to that link.
Or grab the id and assign an image dependent on that, there's templates around, like the ones from ako, which allow to do that.
get it to work... selecting Search by Tag results in no banner being displayed. Is this because I have a module not default in the template but rather called by the 'loadmodule' feature in teh article itself instead?
Thanks very much!
Can you also show me how to do that for contact page? (link to contact module)
Thanks,
Chinh Do
In the third step, you say "make sure the module position is using a position provided for by the template you're using!"...
I tried that if you do not follow this advice, the Module Banners does not work with tags. Is it possible that it work with custom locations? If so, how to?
Note: I already tried to add a new position in the template (file: templateDetails.xml), but it does not work!
To load the module Banner, I used the function loadmoduleposition in an article in Joomla. it is possible that the Banners Module fails to "intercept" tags because it is loaded before the article.
Post a Comment
<< Back to Homepage