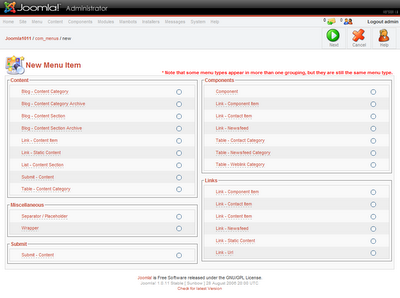
Evolution: adding a new menu item

Mambo 4.5.1.0.9 - I don't even remember how / if in this version
you could add new menus (not item, menu) ?!

Mambo 4.5.2 - a few more options, same system.

Joomla 1.0.11 - many more options, even duplicates now.

Joomla 1.5 beta: a much simpler 3 clic system:
select type,
select layout,
configure (on the next screen).
Labels: 1.5, administrator, GUI, joomla 1.5 beta, menus, screenshot, user interface
 Add site to your feeds.
Add site to your feeds.
1 Comments:
I seem to remember that you could add menus in 4.5.1, but they didn't behave in quite the same way. Either that, or there was a component that handled the extras. Yeah, I think it was a component now that I remember it. The wrapper was also one of those components that quickly got into the core.
Post a Comment
<< Back to Homepage